「ヘッダーの高さを変えたい」
ブログ初心者の僕でもかんたんにできると思ったのですが、はまりました・・・
そして試行錯誤の末、なんとか無事に変えることができました。
やり方さえ分かってしまえば簡単でしたので、やり方をご紹介します。
WordPress(テーマCocoon)でのヘッダーの高さの変更方法がわかります
ヘッダーの高さの変更方法
Cocoonの場合、以下の方法でかんたんにヘッダーの高さを変更できます。
追加CSSでの変更
(その1)Cocoon設定からの変更方法
基本的にはCocoon設定から変更できます。
変更方法
以下の方法でヘッダーの高さを変更できます。
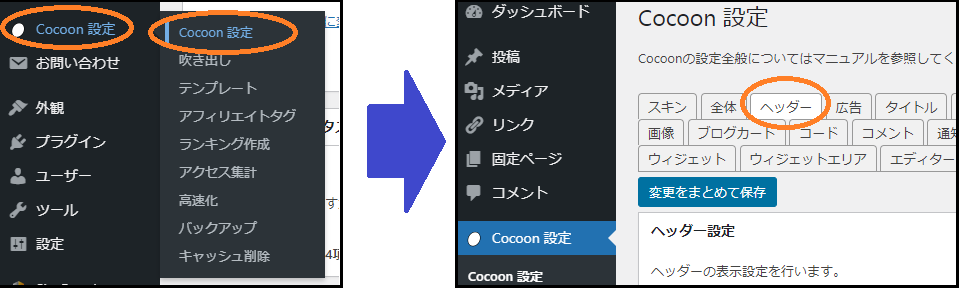
(1) Cocoon設定 ⇒ Cocoon設定 から Cocoon設定メニュー を開く
(2) 「ヘッダー」タブを開く
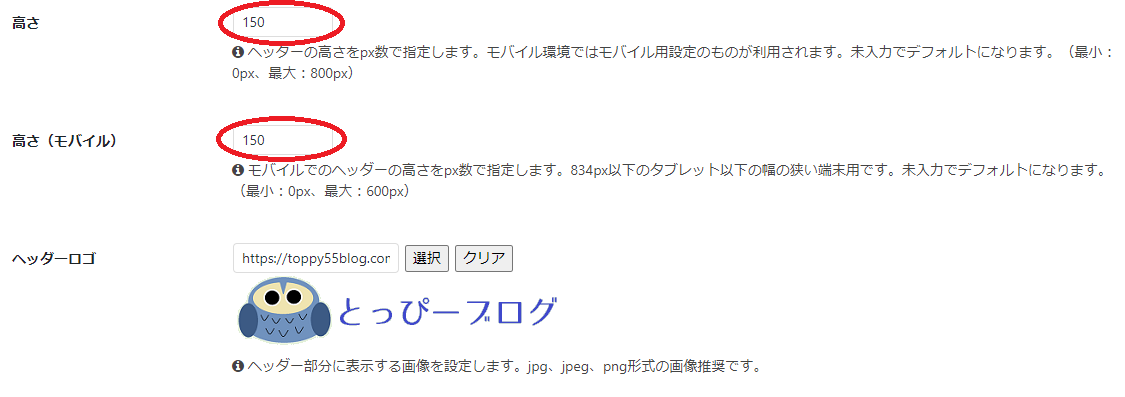
(3) 「高さ」を変更する(モバイル用の高さも別途設定が必要)
(4) 設定を変えたら、最後に画面下部の「変更をまとめて保存」ボタンを押す
以上で、Cocoon設定からのヘッダー高さの変更は完了です。
(その2)追加CSSからの変更方法
この変更方法は内部余白の高さを変更する方法です。
Cocoon設定だけでは対応できない場合に、この方法を使うと解決するかもしれません。
変更方法
以下の方法で、追加CSSに必要なコードを記述することで変更できます。
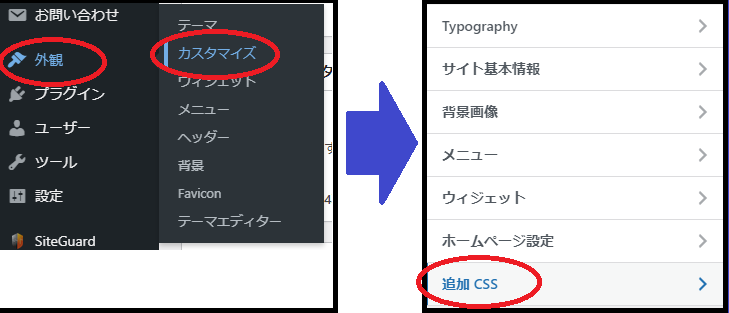
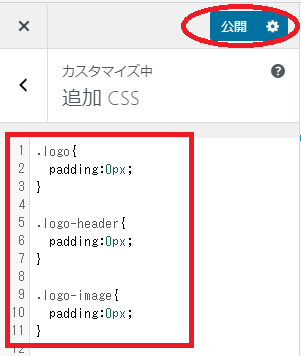
(1) 外観 ⇒ カスタマイズ から追加CSSメニューを開く
(2) 追加CSSにコードを記述する(下記の画像を参照)
(3) 「公開」ボタンを押す
上記CSSコードの「padding:0px;」の数字の部分が、内部余白の幅を表していますので、この数字の部分を調整してください。
CSSのコードをかんたんに解説
前述のCSSのコードについて、かんたんに解説します。
- 当ブログのヘッダー部分には、HTML上「logo」、「logo-header」、「logo-image」という3種類の要素(クラス名)が存在する ※クラス名の確認方法は次項を参照
- このクラス名に対して、CSSで設定値を追加することが可能
- 今回は、「内部余白」を意味する属性(プロパティ)である「padding」に対して幅(高さ)の設定値を指定する(例のように「0px」の場合は、余白がなくなることを意味する)
- CSSはカンマ区切りにより以下のようにまとめて記述することも可能
padding:0px;
}
CSSを適用するクラス名の確認方法
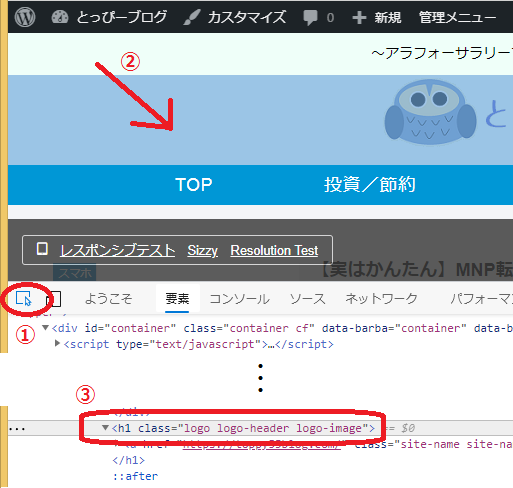
(2) ブラウザ上でキーボードのF12を押して開発者ツールを起動
(3) 以下のとおりに実施
①のアイコンをクリック
②のあたりにマウスを持っていくとヘッダー部分が選択できるようになるため、ここでクリック
③のように「class=”・・・”」と表示される部分がクラス名となる
検証(管理人の奮闘記)
ここでは僕の奮闘記をご紹介します(笑)
Cocoon設定からの変更には限度がある?
はじめはCocoon設定からの変更だけで、自由自在に高さを変えられると思っていました。
今回やりたかったことは、ヘッダーの高さを狭くすることです。
しかし、実際にやってみるとCocoon設定では、ある一定以上は高さを下げられないことがわかりました。
以下の画像を見てください。(実際のブログではヘッダーロゴの画像を入れていますが、検証のためにロゴ画像を消しています)
Cocoon設定から、高さを0pxに設定した状態の画像です。
僕としてはもう少し高さを下げたいところですが、どうやらCocoon設定からだとこれが限界のようです。
追加CSSで余白を消してみる
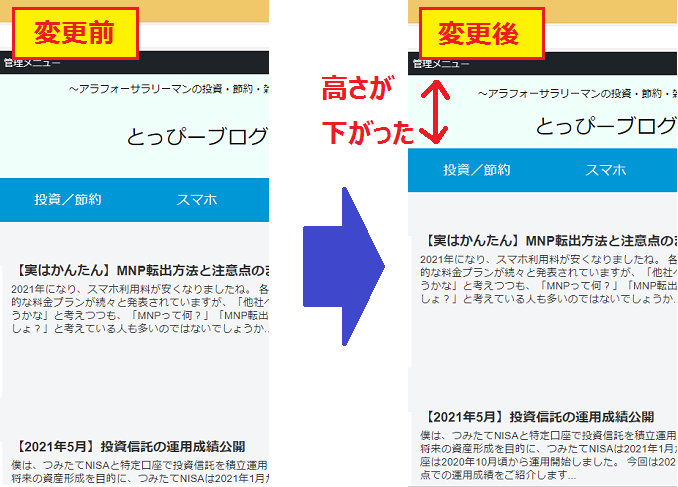
追加CSSで余白(padding)を0pxにしてみました。
すると、余白がなくなったことにより、ヘッダーが狭くなりました。
実は、ここまで到達するのにかなり試行錯誤しました(苦笑)
でもわかれば簡単ですね。
ヘッダーロゴ画像を入れた場合
追加CSSで余白を消した後、ヘッダーロゴ画像を入れてみました。
すると、ヘッダーロゴ画像の分だけ、ヘッダーが高くなってしまいました。(当然ですが・・・)
ちなみに、この時のロゴ画像の高さは130pxです。
ここはロゴ画像自体を修正することにしました。
ロゴ画像の上下の余白を削ることにより高さを74pxにして、再度ヘッダーに設定。
いい感じに調整できました。
まとめ
WordPress(テーマCocoon)を使った、ヘッダーの高さの変更方法と、僕の奮闘記を紹介しました。
もう一度振り返ると、主な変更方法は以下の2つです。
追加CSSでの変更
ある程度はWordPressの基本機能でブログを作成していくことができますが、CSSを使うとできる範囲が大きく広がることを実感しました。
僕もまだまだCSSについては初心者ですので、今後も勉強していきたいと思います。
最後まで読んでいただき、ありがとうございました。












コメント